1. 도메인 구매

https://hosting.kr 사이트로 접속합니다. 회원가입 및 로그인 은 너무 당연한 과정이니 생략하겠습니다.

구매를 원하고자 하는 도메인을 검색합니다.
도메인 별 가격을 확인한 뒤, 원하는 도메인 우측의 장바구니 버튼을 클릭합니다.
이후 우측 상단 메뉴에서 장바구니 페이지로 이동한 뒤 구매를 진행합니다.

결제정보를 입력하고 결제를 진행합니다.
이 때 하단의 네임서버 정보는 특별히 건드리는 일 없이 진행합니다.
추후 깃허브와 연동되는 정보로 사용되는 정보입니다. 구매 후에도 변경 가능합니다.
2. 도메인 설정

구매를 완료했다면 하단의 도메인관리 버튼을 클릭합니다.

등록한 도메인 관리 페이지로 접속합니다.


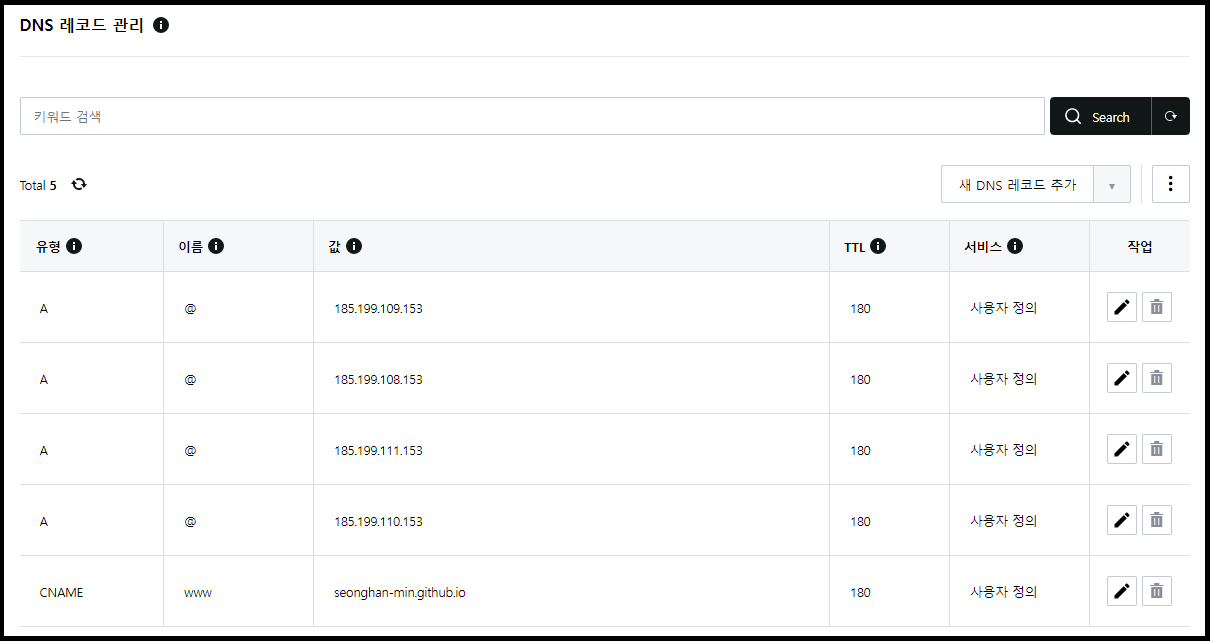
네임서버/DNS 탭의 DNS 레코드 관리 부분입니다.
우측의 새 DNS 레코드 추가 버튼을 클릭합니다.

// 깃허브 Pages로 발급받은 주소를 CNAME 유형으로 생성
/ 이 때 .io 뒤로 붙는 레파지토리명은 제외한다.
seonghan-min.github.io
// 아래 4개의 IP를 A 유형으로 생성
185.199.109.153
185.199.108.153
185.199.111.153
185.199.110.153아마 이 포스팅을 보고계신 분들은 페이지 기능을 적용하신 상태일거라 생각합니다.
참고로 CNAME의 경우는 이름을 www로, 나머지 A유형의 이름은 @로 설정합니다.
Git Pages로 발급받은 주소가 seonghan-min.github.io/8ugust-disc 이런 구조일텐데
뒤에 붙은 레파지토리명 제외하고 seonghan-min.github.io 부분만 CNAME으로 등록해주면 됩니다.
3. Custom 도메인 등록

깃허브로 돌아와 Custom Domain을 설정해줍니다.
Save 버튼을 클릭하면 아래와 같이 DNS Check 과정이 수행됩니다.
경우에 따라 짧게는 5분, 길게는 하루 이상의 시간이 소요된다고 합니다.
(제 경우는 5분 정도 소요되었습니다.)
4. React : Package.json 설정 변경
{
"name" : 8ugust-disc",
"version" : "0.1.0",
"private : true",
...
"homepage": "https://15profiles.com"
}Package.json 파일에 hompage 영역이 있습니다.
Git-Pages 모듈을 설치하면서 설정하신 경험이 있을텐데요.
해당 홈페이지명을 Custom Domain에 등록한 그대로 변경합니다.
5. 확인

등록이 완료되었는지 접속해서 확인해봅니다.
'OS > Network' 카테고리의 다른 글
| IP개념 및 IP 주소 클래스(A·B·C class) 란? (0) | 2022.01.27 |
|---|

댓글